This set of Deliverables has 4 parts, with the following deadlines:
- Looking Outwards D02. Due Monday 2/15; ~45 minutes.
- Reading D02. Due Monday 2/15; ~45 minutes.
- Drawing Basic Shapes With Code. Due Wednesday 2/10; ~2 Hours. This exercise has the following four parts:
- 3.a. Reproduce this Composition Precisely
- 3.b. One with Everything
- 3.c. Construct Your Initials
- 3.d. Heart Shape
- Generative Valentine. Send to recipients before 11:59pm on Valentine’s Day (Sunday 2/14); documentation due Monday 2/15. Estimated time: 2 hours.
You are STRONGLY ENCOURAGED to review these helpful tools and resources I’ve prepared for you:
Do you want additional information? Try these:
|
1. Looking Outwards D02: Generative Art

Due Monday 2/15; ~45 minutes. For each of the following 5 computational artists, please spend a solid 5 minutes (each) looking at their generative projects.
- Helena Sarin: instagram or twitter
- Zachary Lieberman: instagram — please look beyond the first couple of pages!
- Manolo Gamboa Naon: behance
- Sofia Crespo: instagram
- Alida Sun: instagram
Now:
- Create a blog post titled nickname-LookingOutwardsD02
- Select one artwork by one of the above artists that you find appealing or intriguing.
- Grab an image of the artwork (use a screengrab if necessary); embed this image in the post.
- Write a sentence about why you selected this project.
- Include a link to the project’s URL.
- Categorize your blog post with the WordPress Category, 02-LookingOutwards.
2. Reading-D02: Galaxykate’s Oatmeal

Due Monday 2/15; ~45 minutes. Read the article “So You Want to Build A Generator” by Kate Compton (@galaxykate). Now:
- Create a blog post titled nickname-Reading02
- In this blog post, write about 100-200 words (1-2 paragraphs). You are asked to re-explain Compton’s “10,000 Bowls of Oatmeal Problem” in your own words. Can you think of a scenario in which this might be a problem, and another in which it isn’t? What are some artistic or technical strategies for overcoming this problem?
- Categorize your blog post with the Category, 02-Reading.
3. Drawing Basic Shapes With Code
In this set of four small exercises, you will become familiar with your graphics toolset. You will:
- Create a blog post, titled nickname-BasicShapes
- Code each of the exercises below in separate sketches stored in your account at editor.p5js.org.
- In your blog post, include a screenshot of each exercise, and include a link to each sketch.
- Categorize your blog post with the WordPress Category, 02-BasicShapes.
Do you want additional information? Try these:
|
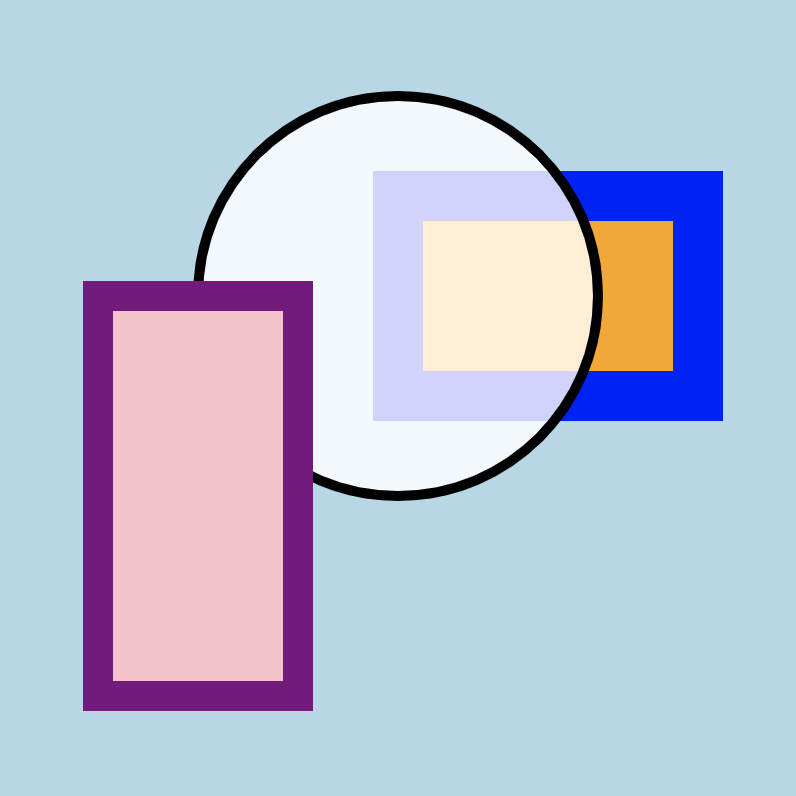
3.a. Reproduce this Composition Precisely

You are asked to reproduce the image above using p5.js code, as precisely as you can. You may find it helpful to use the commands: background, fill, stroke, strokeWeight, rect, and circle or ellipse, among others. This exercise should require about ~20 lines of code.
- Working in a sketch at editor.p5js.org: create a canvas whose dimensions are 400×400 pixels, with a light blue background.
- In the foreground of this canvas is a rectangle. It is filled with a pink color, and has a purple border which is 15 pixels thick. The top-left corner of this rectangle is located 50 pixels from the left edge of the canvas, and 150 pixels from the top edge of the canvas. This rectangle is 100 pixels wide and 200 pixels tall.
- Just behind the pink rectangle is a white, slightly-transparent circle. This circle has a black outline that is 5 pixels thick. The center of this circle is located at (200, 150), and the diameter of this circle is half the width of the canvas.
- Just slightly visible through the circle is another rectangle. This rectangle is filled with an orange color, and has a blue outline that is 25 pixels thick. The top left corner of this rectangle is located at (200,100); it is 150 pixels wide, and 100 pixels high.
Now, in your blog post,
- include a screenshot of your composition.
- include a link to your project at editor.p5js.org.
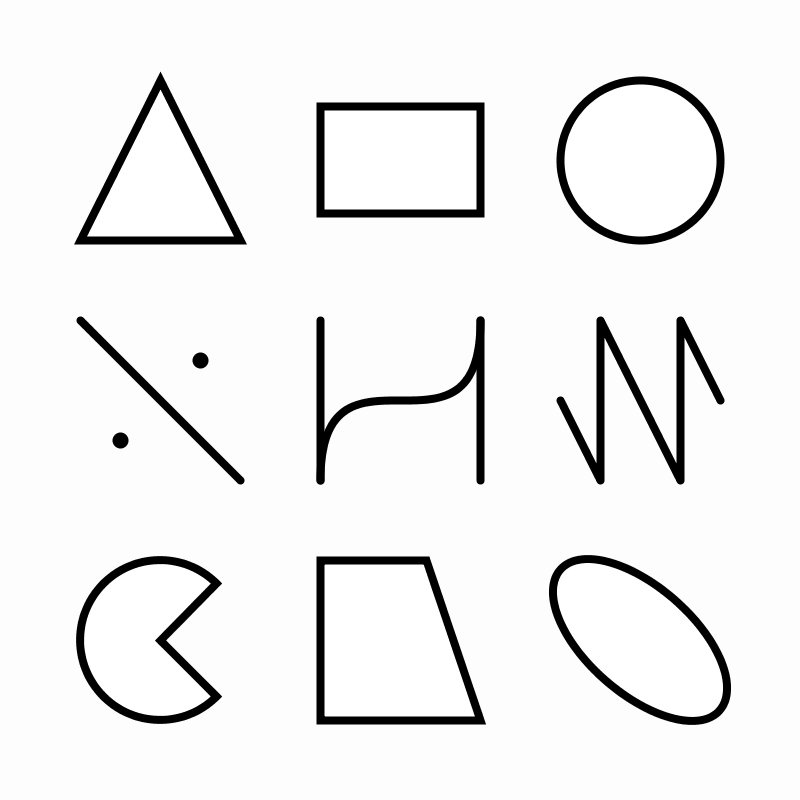
3.b. One with Everything

In a sketch at editor.p5js.org: Explore the p5.js graphics toolset by creating a static composition in which you draw one of each of the following types of graphical primitives: line segment, rectangle, rounded rect, ellipse, filled arc (pac-man), point (dot), triangle, Bézier curve, polyline, and polygon. Experiment with their options and parameters, such as fill and stroke colors, line weight, etc. You do not need to reproduce the above composition.
3.c. Construct Your Initials
- In a new sketch in your account at editor.p5js.org
- Using exactly two colors of your choice,
- Exclusively using basic graphical shapes (no fonts)
- Create a graphic of your initials.
- In your blog post, include a screenshot and include a link to your sketch.

For your reference, here’s the code for my example, above.
3.d. Heart Shape

In a new sketch in your account at editor.p5js.org, using beginShape() and endShape(), write code to produce a heart shape. You will find it helpful to refer to the reference for commands including vertex(), bezierVertex(), and curveVertex(), beginShape() and endShape(). Your shape does not need to precisely resemble the one I made — but your heart shape must be constructed from a single piece (you may not create a heart by drawing a triangle and two semi-circles).
I encourage you to construct your heart-shape from curve segments, but if you’re having a difficult time, just construct your heart-shape as a flat-edged polygon using straight line segments. It might be janky but at least you’ll have a project. On the other hand, if you would like an additional challenge, write code to render a heart-shaped pizza.
In your BasicShapes blog post:
- include a screenshot of your heart shape
- include a link to your project at editor.p5js.org
- optionally, include any process sketches, remarks, or comments about your heart shape.
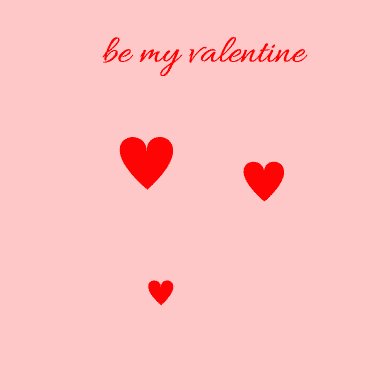
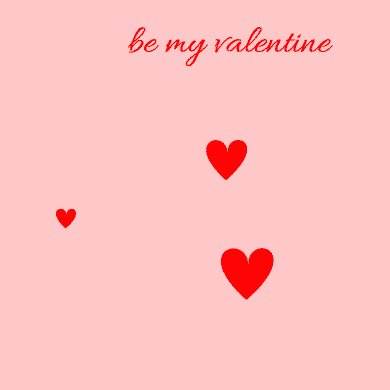
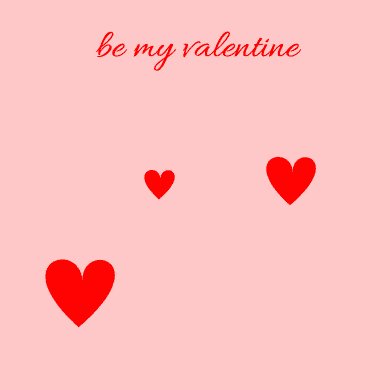
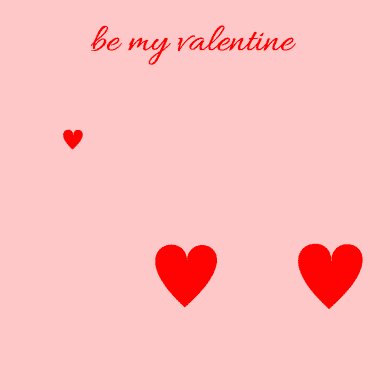
4. Generative Valentine Cards

(Above: Generative Candy Hearts by Janelle Shane)
It’s common in school settings to ask a group of students to create Valentine cards for each other. In this assignment, you are asked to write a program to generate an edition of unique Valentine cards for your classmates. Each Valentine card must be slightly different from all the others, but generated by the same program. For example, you could use randomness to vary the colors, sizes, positions, and shapes of the graphics in your Valentine. (See the p5.js reference for the random() function!)

Naturally, your Valentine cards must include at least one heart-shape or heart-shaped polygon. You must generate your heart-shape(s) exclusively using code and shape primitives. To fulfill this requirement, you are not permitted to load pre-made heart-shaped assets such as emojis, JPG/GIF/PNG images, or SVG graphics. It is expected that you will re-use the heart-shape that you created for exercise 3.d. above. (For clarification: if you wish, you may use emoji and other image assets etc. in addition to, but not instead of, this heart-shape.)
Your Valentine must also contain some appropriate text (such as “Let’s Be Friends”, “Happy Valentine’s Day”, etc.). You are encouraged to experiment with typography, making deliberate choices about typefaces, font size, text positioning, etc. Refer to the reference for useful commands like text(), loadFont(), textFont(), textSize(), and textAlign(). You have been provided with some additional instructions for loading Google Fonts, of which there are many. (Please Note: keeping in mind our course Code of Conduct, kindly be sure to keep your text “appropriate“.)
Here is some template code that exports an image each time your program’s draw() loop is executed. (I’d prefer that you use this, but if you’re having problems, you could also use screenshots.) Use your program to generate 10 unique Valentine images, and, in private Discord messages, send these cards to your 10 classmates before the end of Valentine’s Day (Sunday 2/14).

Above is a GIF in which you can see a screen-recording from my own simple attempt to make such a generator. It may be helpful to think of this GIF as depicting the “minimum viable assignment”.
Optionally, for some additional challenges:
- Use a for() loop to draw lots of hearts.
- Using any means you prefer, add additional visual elements of your choice. For example, some Valentine cards have decorative borders, rainbows, balloons, clouds, unicorns, flowers, cupids, etc. Your additional visual elements these could be as simple as abstract shapes.
- If you happen to understand how to use arrays: consider storing a few different Valentine phrases in an array, and choosing a random phrase for each card. Alternatively, you could store the names of your classmates in an array, and display one of these names in each of the cards you generate.
Now:
- In a new sketch on the p5 Editor, create your Valentine Generator.
- Generate 10 unique Valentine’s cards (i.e. images), using your custom software.
- Send one each of these images to your 10 classmates, via direct messages on our class Discord.
- Create a blog post for this project, with the title nickname-Valentine
- In your blog post, include images of three different examples of your software’s output.
- In your blog post, embed photographs of any paper sketches you may have made.
- In your blog post, in ~100 words, discuss your process— how did you develop your project?
- In your blog post, in ~100 words, evaluate your project within the framework of Kate Compton’s “10,000 Bowls of Oatmeal Problem”.
- Categorize your blog post with the WordPress category, 02-Valentine.