


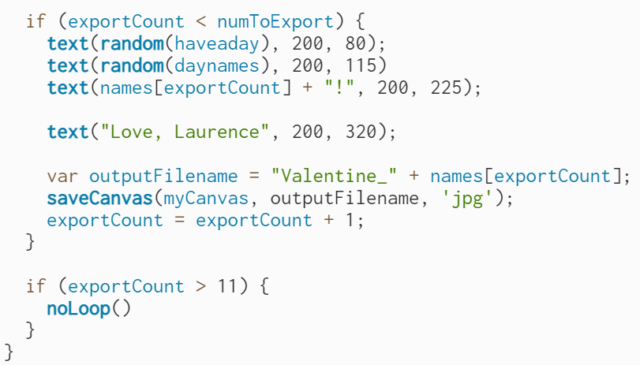
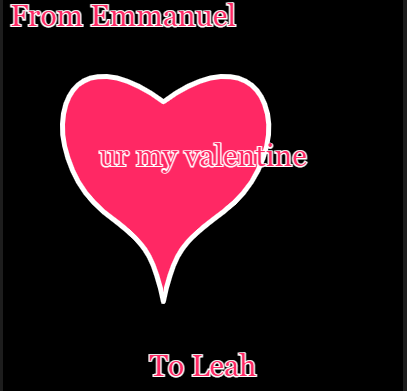
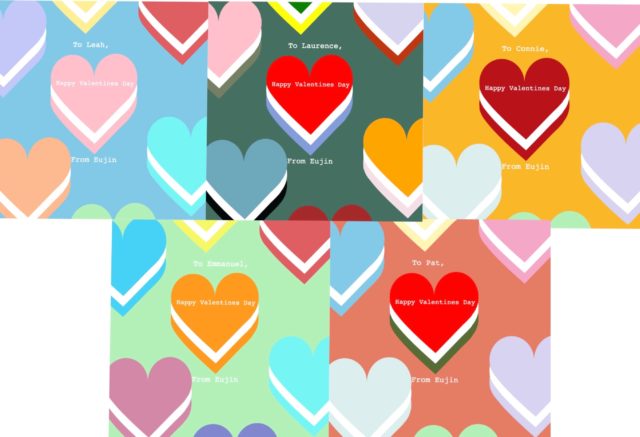
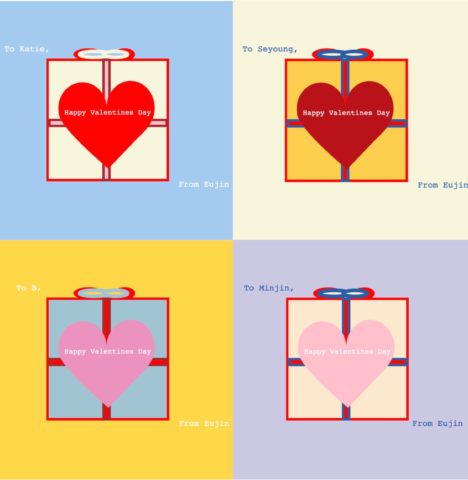
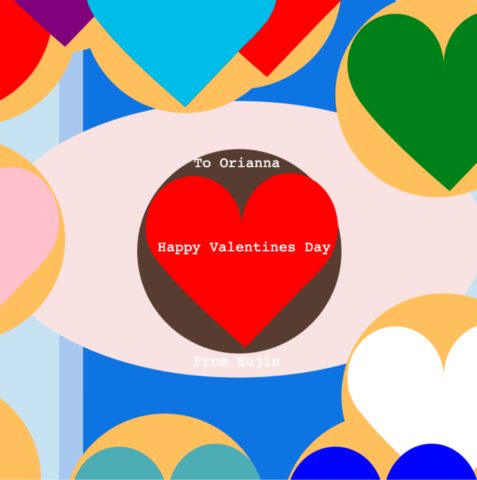
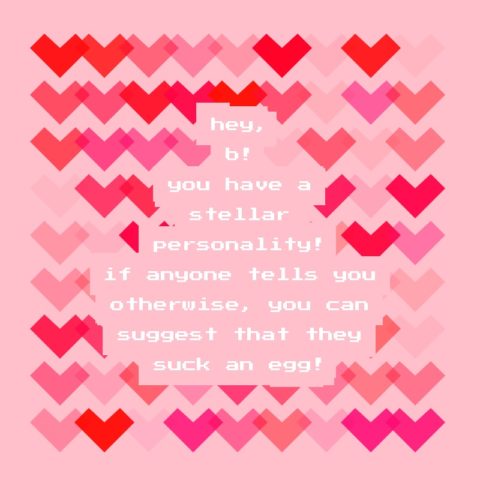
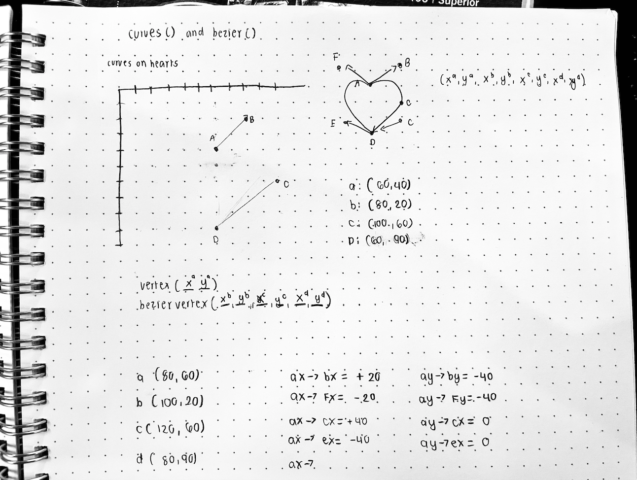
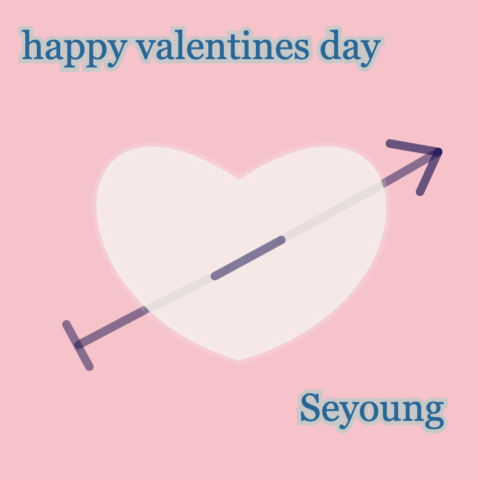
I developed my project by first trying to make a heart, using the method of ABC DEF points. Once I got a heart I liked, I wanted to do something fun with it and thought of making an arrow through the heart. For the arrow, I used the line() command made certain parts darker to convey depth. I put a greater opacity on the outline of the heart which I like the effect of. Then, I added words. I was interested in making the image move, but I wasn’t able to figure out how after trying things that were done in the demo.
I think it’s interesting to compare my work to the 10,000 bowls of oatmeal problem because I am beginning to understand it better. I feel that my project has the oatmeal problem because all of the names are the same and it is a still image. I think that in the future, I will definitely try to make it interactive or at least moving, because I feel like that helps with the oatmeal problem. I would also like to add more color.